팔레트를 가지고 있는 에디터를 생성해보도록 하자.
에디터는 두 가지 설정을 해야 하는데, 첫 번째는 Palette의 정보를 컴퓨터에 저장을 해야한다.
저장을 하는 이유는 에디터의 설정을 변경후 다음에 다시 에디터가 열릴게 되면 저장했던 상태를 다시 보여주기 때문이다. 저장되어야 하는 내용은 palette의 위치와 너비, 상태값 등 몇 가지가 된다.
그리고 두번째로는 EditDomain을 설정해야 한다. EditDomain의 역할은 Command 와 Palette등을 관리하는 역할을 한다. Command을 관리한다는 의미는 사용자의 이벤트에 따라 실행해야 하는 Command을 스택으로 관리를 하고, 여기서 Undo / Redo등을 활성화 혹은 비활성화 등을 하게 된다.
GEF에서 제공하는 에디터는 다음 2가지가 있다.
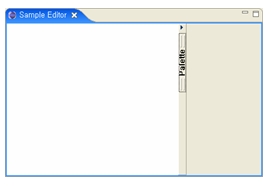
1.GraphicalEditorWithFlyoutPalette
GraphicalEditorWithFlyoutPalette 은 팔레트가 이동을 하고, 접히거나 펼치수 있다.

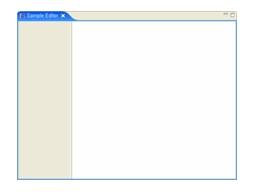
2. GraphicalEditorWithPalette
GraphicalEditorWithPalette는 팔레트가 고정이 되어있는 형태이다. 속성을 변경해서 안보이게 할 수 있다.

3. 구현 소스
public class ShapesEditor extends GraphicalEditorWithFlyoutPalette {
public ShapesEditor() {
super();
setEditDomain(new DefaultEditDomain(this));
}
super();
setEditDomain(new DefaultEditDomain(this));
}
protected FlyoutPreferences getPalettePreferences() {
return new FlyoutPreferences() {
private IPreferenceStore getPreferenceStore() {
return ShapeEditorPlugin.getDefault().getPreferenceStore();
}
public int getDockLocation() {
return getPreferenceStore().getInt("PALETTE_DOCK_LOCATION");
}
public int getPaletteState() {
return getPreferenceStore().getInt("PALETTE_STATE");
}
public int getPaletteWidth() {
return getPreferenceStore().getInt("PALETTE_SIZE");
}
public void setDockLocation(int location) {
getPreferenceStore().setValue("PALETTE_DOCK_LOCATION", location);
}
public void setPaletteState(int state) {
getPreferenceStore().setValue("PALETTE_STATE", state);
}
public void setPaletteWidth(int width) {
getPreferenceStore().setValue("PALETTE_SIZE", width);
}
};
}
return new FlyoutPreferences() {
private IPreferenceStore getPreferenceStore() {
return ShapeEditorPlugin.getDefault().getPreferenceStore();
}
public int getDockLocation() {
return getPreferenceStore().getInt("PALETTE_DOCK_LOCATION");
}
public int getPaletteState() {
return getPreferenceStore().getInt("PALETTE_STATE");
}
public int getPaletteWidth() {
return getPreferenceStore().getInt("PALETTE_SIZE");
}
public void setDockLocation(int location) {
getPreferenceStore().setValue("PALETTE_DOCK_LOCATION", location);
}
public void setPaletteState(int state) {
getPreferenceStore().setValue("PALETTE_STATE", state);
}
public void setPaletteWidth(int width) {
getPreferenceStore().setValue("PALETTE_SIZE", width);
}
};
}
protected PaletteRoot getPaletteRoot() {
return null;
}
return null;
}
public void doSave(IProgressMonitor monitor) {
}
public void doSaveAs() {
}
public boolean isSaveAsAllowed() {
return false;
}
return false;
}
}
생성자에서 EditorDomain을 설정을 하고, getPreferenceStore에 저장된 팔레트의 속성값을 반환하도록 하였다.
다음에는 에디터에 Figure를 그려보도록 하자.
'Eclipse' 카테고리의 다른 글
| Graphical Editing Framework으로 Eclipse 기반 애플리케이션 구현하기 (0) | 2007.04.01 |
|---|---|
| GEF - 원그리기 (0) | 2007.03.31 |
| GEF - Diagram 생성 (0) | 2007.03.31 |