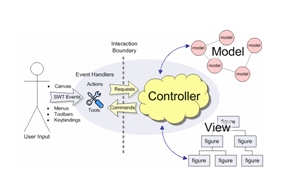
출처 :http://www.ibm.com/developerworks/kr/library/os-gef/index.html Graphical Editing Framework으로 Eclipse 기반 애플리케이션 구현하기GEF 시작하기난이도 : 초급Randy Hudson, Software developer, IBM 2003 년 7 월 29 일Graphical Editing Framework (GEF)을 사용하여 Eclipse 기반 애플리케이션을 구현하는 초기 단계를 설명한다. GEF는 스테이트 다이어그램, 액티비티 다이어그램, 클래스 다이어그램, AWT용 GUI 빌더, Swing과 SWT, 프로세스 플로우 에디터 등 Eclipse용 다양한 애플리케이션을 구현하는데 사용되었다. Eclipse와 GEF 모두 오픈 ..